Beginner Theming
Presented by David Needham
• on July 27th •
CapitalCamp 2012
Slides: http://is.gd/ccamp_theming
Who is Chapter Three?

- Volunteers at BADCamp
- Hosts of DrupalCon SF in 2010
- People who like to ride bicycles


Wait a minute…
Did you say themer?
Wireframes

html, css, php, jQuery...

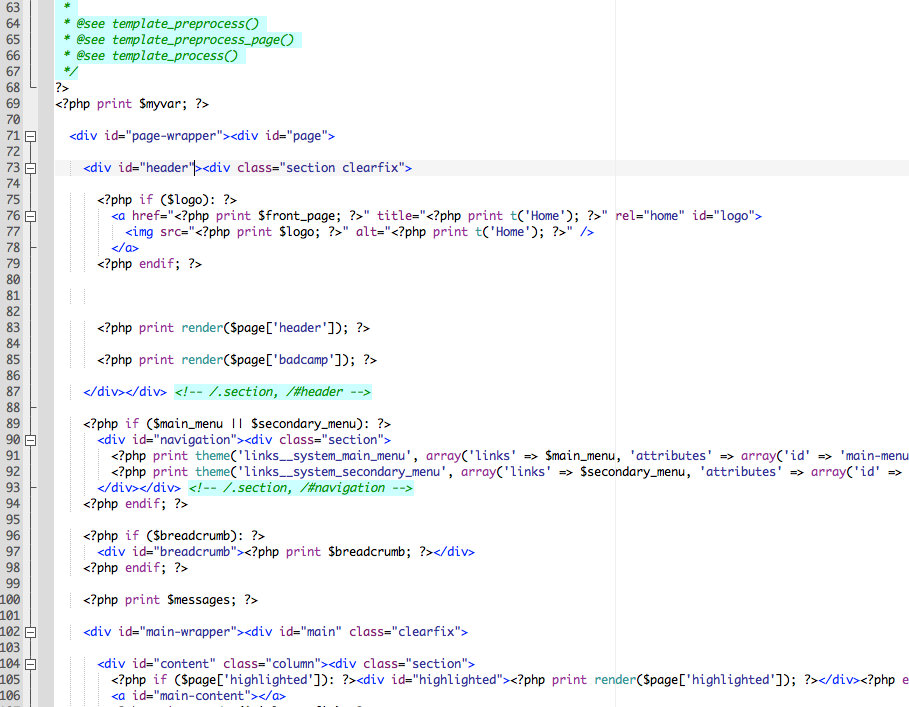
Theming
Magic!™

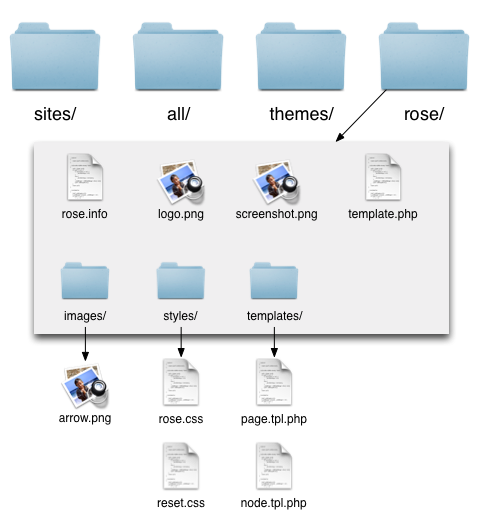
What is a theme?
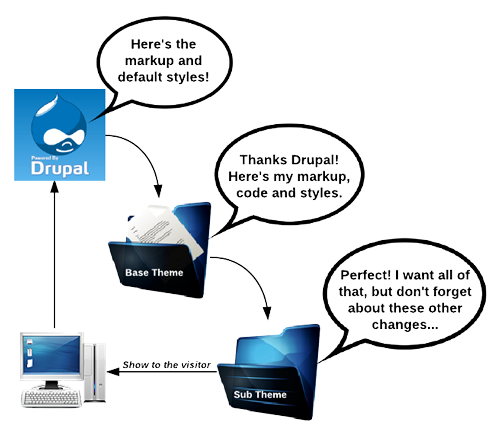
What is a sub-theme?

5 Favorite theming tools
(in no particular order)

- Admin Menu
- Firebug / Inspector
- Style Guide
- Devel
- Theme Developer
A theme by any other name…

rose.info

name = Rose
core = 7.x
engine = phptemplate
stylesheets[all][] = styles/rose.css
regions[header] = Header
regions[help] = Help
regions[content] = Content
regions[sidebar_first] = Left sidebar
regions[sidebar_second] = Right sidebar
regions[footer] = Footer
features[] = logo
features[] = name
features[] = slogan
features[] = node_user_picture
features[] = comment_user_picture
features[] = faviconDemonstration
Thank you!
Drupalcon Denver Video:
http://is.gd/denvertheming
Leveling Up Your Themer blog series:
http://is.gd/lvlupthemer
David Needham @davidneedham
